



































































































HTML
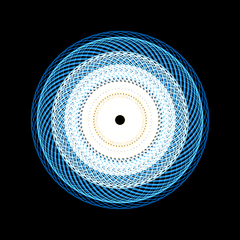
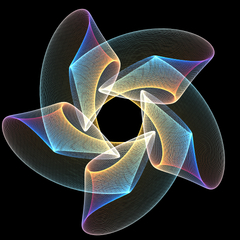
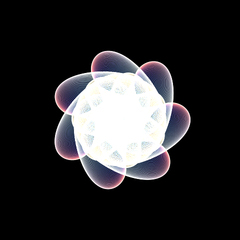
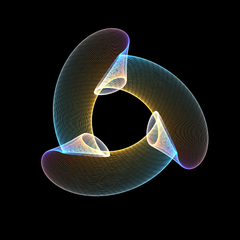
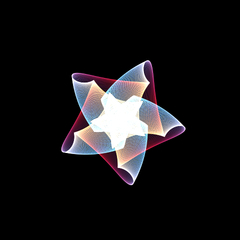
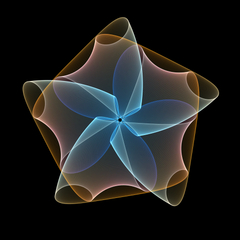
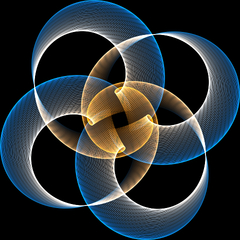
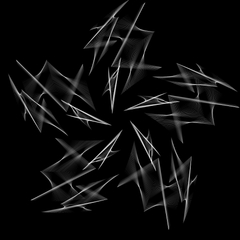
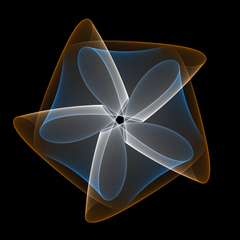
Spirograph
* Ereases actual drawing
ALT + Click/Enter force Redraw immediatly
SHIFT + Click for fine tuning
Only clean drawings can be uploaded: Redraw it first.
If needed use 500x acceleration.
First i wanted to make a Lego Spirograph, but i couldn't do it with my childs around me, so i made it in HTML with JS using Canvas element to draw on it. Just like with the Gear Generator, i wasn't able to stop working on it, and finally here is a not so user friendly, but a quiet good little tool, which generates beautiful drawings.
Start/Stop: start/continue drawing without ereasing the canvas, and stop it (pause). Redraw: Draw on a new canvas. Slowdown/Speedup: recalculates arm rotation speeds to change the drawing speed, it usually results in brighter lines. Zoom In/Out: recalculates arm size, and position parameters to change the drawing size. Randomizer: generates random parameters and start drawing on a new canvas. A is the simple one, B is the most complex. Imagine what C could be... Pen style: there are a few different pen to draw with: C as Colored line, R as Rainbow, A as Analogue, Z as Zebra (sorry!) and Y as yellow. Brightness: you can add extra brightness. Dim: makes the canvas 50% transparent. Clear: ereases the canvas. Live drawing: Slow (or realtime) motion of the drawing arms, as it draws on the rotating canvas. You can change parameters and see its results live. Acceleration: specifies how many segment are calculated per frame, it doesn't change the resulting image, just make it fast. Different acceleration value is used for the live and non live drawing, so if you switch off live drawing, it will be accelerated 50x by default, which is cool seeing how the drawing evolves. It can be set up to 500x.
In live drawing mode you can easy figure out which value is handling which part of the mechanism...
You can start with the Randomizer, and set the Live drawing off, so you can quickly see the whole drawing. If the drawing is too big or small use the zoom. If the lines are too thins or dark, or too shiny, use speedup/slowdown. Test the drawing with different pen styles, and Redraw it. The drawing stops automatically if the starting point is reached. You can then press Start again to continue if you will. But it is better to change some parameters, and Start then, so the new drawing will be made on top of the previous one. You can Dim it before starting over. This way you can combine different shapes with different pen styles on top of each other. Isn't it cool?
The current set of parameters, and settings are reflected in the URL hash in the addressbar. If you created a great drawing, just bookmark or save the URL from the address bar. Copy-Pasting the URL is a great choice for sharing. Using this URL will bring the visitor to your drawing's beginning, and will start drawing the way you did (live/non-live, acceleration, pen style, brightness) so the resulting image will be the same.
Notes about browser compatibility: nothing to say yet... just: Safari wins Canvas render quality, Chrome is a bit dirty. One more thing: yes, it is Retina compatible on retina displays, which looks awesome:)
And finally a big thanks to Pageflip-books.com, without it, i could never done this tool... Feedbacks are welcome!